grayscale()
Summary
Converts an element’s color to a shade of gray, for use by the filter property. A decimal value between 0 and 1 or percentage up to 100% controls the extent of the gray effect.
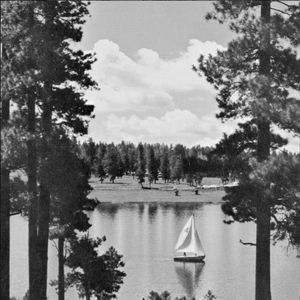
This CSS property value is reflected in the following image:
filter: grayscale(1);
filter: grayscale(100%); /* same */


Examples
The following example shows the difference between two images, where one has a grayscale of 75%. 
<!DOCTYPE html>
<html>
<head>
<title>Filter example</title>
<style>
.foo {
float: left;
}
.bar {
-webkit-filter: grayscale(75%);
}
</style>
</head>
<body>
<img src="/logo/wplogo_transparent_xlg.png" class="foo" />
<img src="/logo/wplogo_transparent_xlg.png" class="foo bar" />
</body>
</html>
Notes
The CSS filter corresponds to this SVG filter definition, based on a variable amount passed to the function:
<filter id="grayscale">
<feColorMatrix type="matrix"
values="(0.2126 + 0.7874 * [1 - amount]) (0.7152 - 0.7152 * [1 - amount]) (0.0722 - 0.0722 * [1 - amount]) 0 0
(0.2126 - 0.2126 * [1 - amount]) (0.7152 + 0.2848 * [1 - amount]) (0.0722 - 0.0722 * [1 - amount]) 0 0
(0.2126 - 0.2126 * [1 - amount]) (0.7152 - 0.7152 * [1 - amount]) (0.0722 + 0.9278 * [1 - amount]) 0 0
0 0 0 1 0"/>
</filter>
Related specifications
- Filter Effects 1.0
- Editor’s Draft
- Filter Effects 1.0
- Working Draft
See also
Related articles
Filters
grayscale()