Web Platform Logo
Using the logo
The Web Platform graphical logo is licensed under a Creative Commons Attribution license, CC-BY 3.0 Unported. The unadorned graphic is available to the community for re-use and remixing.


To help users distinguish the Web Platform Documentation Site, we ask that the logo+text version be used only unmodified, to refer to this Site and its content.


Badges
You can use these pre-made badges on your site, or create your own below.






Logo Use Recommendations
Guidelines for using the pre-made logo mark and type:
- Don't state or imply endorsement by Web Platform Docs or WebPlatform.org.
- Don’t make the logo the primary element on your page.
- Make sure that clicking the logo always links to WebPlatform.org.
- Don't modify the logo other than resizing.
- Keep some distance between the logo and other logos and icons on your page, as described below.
- Don’t use the logo on a page that contains or displays adult content, promotes gambling, promotes violence, contains hate speech, involves the sale of tobacco or alcohol to persons under twenty-one years of age, violates other applicable laws or regulations or is otherwise objectionable.
- If your product is compatible with Web Platform Docs, make reference this by using the text "for", "for use with", or "compatible with". Example: "Search Extension for Web Platform Docs".
- If your product uses content from WPD, use proper attribution to both the site and the contributors.
About the Logo
Typography
The Web Platform logo type uses Bitter Bold, a slab-serif font by Sol Matas, available as a free Web font.

Orientation, Proportions, and Spacing
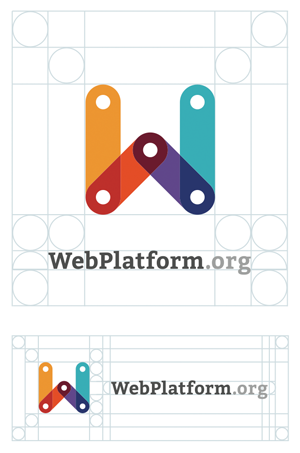
Orientation Lock-Ups
The logo mark and type can be arranged either vertically or horizontally, to maintain the the proper visual hierarchy. The vertical arrangement is best used when the logo is large, while the horizontal arrangement should be used when the logo is small. This ensures the proper visual hierarchy between the mark and type.

Proportions and Spacing
When using the Web Platform logo, we recommend using these proportions between the logo mark and type. For best effect, we prefer that no other visual elements enter or overlap the proportion grid, to leave adequate space around the logo.

Colors
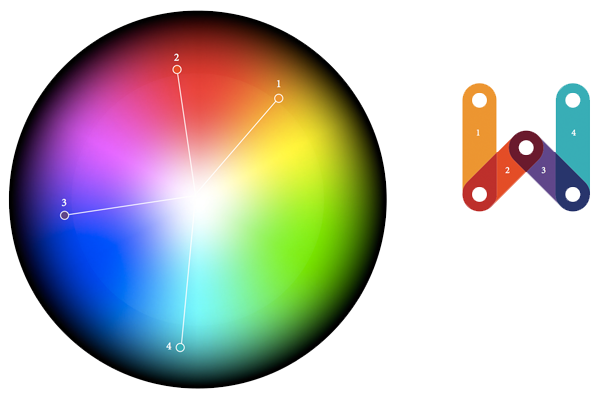
Analogous Colors
The main color scheme consists of four main analogous colors with intermediate “overlapping” colors.
A wide analogus color scheme was used because it uses a large range of colors without seeming random. Analogous color schemes use colors that are next to each other on the color wheel. Our wide analogous color scheme works counter clockwise around the color wheel starting with yellowish orange and ending in an aqua blue. Tight analogous color schemes were a bit constricting and felt exclusive... we want WebPlatform.org to feel inviting and collaborative.
The secondary colors were chosen to blend the four main colors together, symbolizing collaboration and unity. We literally have four main elements working together to form our logo.

Background Colors
We’ve chosen two background colors that work really well with our logo and its variations. For a warmer feel, we suggest using tan, and grey for a cooler feel. The logo also works on a black background, although it's stronger with a tan or grey outline.
Full Color Palette
Here is the full color palette, which includes all analogous color schemes, black and white as well as background accent colors.
- CMYK: 53, 0, 37, 0
- RGB: 117, 201, 179
- HEX: #75C9B3
- CMYK: 0, 74, 32, 1
- RGB: 238, 103, 126
- HEX: #EE677E
- CMYK: 0, 23, 95, 0
- RGB: 255, 198, 33
- HEX: #FFC621
- CMYK: 70, 6, 22, 0
- RGB: 48, 140, 197
- HEX: #30B4C5
- CMYK: 5, 85, 99, 0
- RGB: 229, 78, 39
- HEX: #E54E27
- CMYK: 5, 5, 12, 0
- RGB: 240, 235, 221
- HEX: #F0EBDD
- CMYK: 87, 59, 40, 0
- RGB: 53, 106, 132
- HEX: #356A84
- CMYK: 12, 96, 100, 3
- RGB: 208, 46, 39
- HEX: #D02E27
- CMYK: 0, 0, 0, 12
- RGB: 226, 227, 228
- HEX: #E2E3E4
- CMYK: 100, 91, 17, 4
- RGB: 38, 60, 130
- HEX: #263C82
- CMYK: 32, 100, 69, 35
- RGB: 127, 19, 51
- HEX: #7F1333
- CMYK: 0, 0, 0, 40
- RGB: 167, 169, 172
- HEX: #A7A9AC
- CMYK: 70, 80, 0, 0
- RGB: 105, 77, 159
- HEX: #694D9F
- CMYK: 0, 75, 95, 9
- RGB: 222, 101, 37
- HEX: #DE6525
- CMYK: 0, 0, 0, 60
- RGB: 128, 130, 133
- HEX: #808285
- CMYK: 28, 75, 6, 0
- RGB: 184, 96, 157
- HEX: #88609D
- CMYK: 0, 45, 100, 0
- RGB: 249, 157, 28
- HEX: #F99D1C
- CMYK: 0, 0, 0, 80
- RGB: 88, 89, 91
- HEX: #58595B
Playground
You can play with logo colors and combinations here.